When you design your website it is necessary to use different elements that allow you to raise the level of the site, offering users a professional image and an environment where they can navigate comfortably and intuitively.
The favicon is one of those elements that usually go unnoticed by many web designers and developers, but it is very useful when it comes to improving a web page or online store.
If your site does not have a favicon, you will be missing a good opportunity to differentiate it and project a better image of it.
Contents
ToggleWhat is a favicon?
Favicon is a term that is composed of two words, “favorite” and “icon“, and refers to a small icon that web browsers use in tabs and other elements to represent the website. In other words, a favicon is a small visual representation or logo of the website that serves to highlight it in different parts of a browser, making it easier for users to find it.

It is common for users to open a large number of tabs with different websites when surfing the Internet. Identifying the different sites opened in those tabs is much easier thanks to favicons.
If your website does not have a favicon, it can get lost in all those open websites, making it difficult for the user to differentiate it from the rest of the open options.
Favicon format
The favicon is a small image that must be created in .ico format in order to be able to efficiently add it to a website so that web browsers can recognize it and use it. Although .ico is the main format to create a favicon, nowadays web browsers also accept other types of formats, such as .png, .gif, svg or .jpg.
- ICO format. This Microsoft icon format is the original format to implement a favicon on a website. The great advantage is that it is supported by all web browsers on the market.
- PNG format. It is one of the most used formats for favicons because it allows the creation of high-quality images, small size and supports transparencies.
- SVG format. More and more browsers support this type of lightweight image that provides a high level of quality. Many web developers and designers use this format to speed up the loading time of their websites.
Dimensions of a favicon
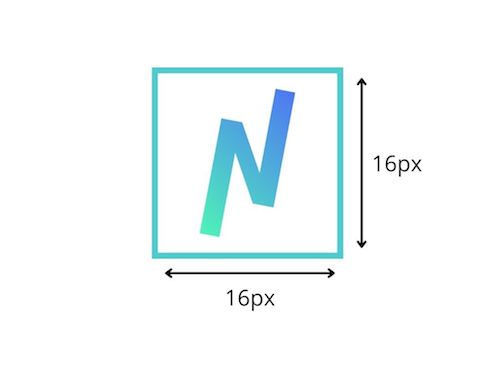
The ideal size for a favicon to be displayed perfectly in the browser is 16×16 pixels, although a slightly larger format of 32×32 can also be used.

Where a favicon is displayed
The favicon is displayed in different parts of web browsers such as Google Chrome, Mozilla Firefox, Opera, Microsoft Edge or Safari.
- Favicon in browser tabs. The icon is displayed before the name of your website.
- Favicon in the bookmarks bar. It is also displayed next to the name, in the favorites bar.
- Favicon in the history. As in the bookmarks bar, it is also displayed in the browser’s history of visited sites.
Online tools to create a favicon
Creating a favicon is a very simple process that can be done using a traditional graphic editor such as PhotoShop or GIMP, or by resorting to online favicon creation platforms such as the following:
- Favic-o-matic. Very interesting tool to convert an image into a file that meets the characteristics of a favicon.
- Favicon.io. Very interesting tool to convert an image into a file that meets the characteristics of a favicon.
- Real Favicon Generator. Another very interesting free tool, which also allows you to check what is the current favicon of your page.
How to insert the favicon in your website
When it comes to inserting a favicon on your website you can choose between two options. Either using HTML code or through the CMS options, such as WordPress.
Insert favicon with HTML code
An HTML code must be added to the header of the website to display the favicon in browsers.
<link rel=”icon” type=”image/ico” href=”/favicon.ico”/>.
The parameter link rel=”icon” is the one that indicates that it is the icon or favicon of the web, and then the reference information where the favicon is hosted is added, either in .ico format or another image format accepted by web browsers.
Insert favicon in WordPress
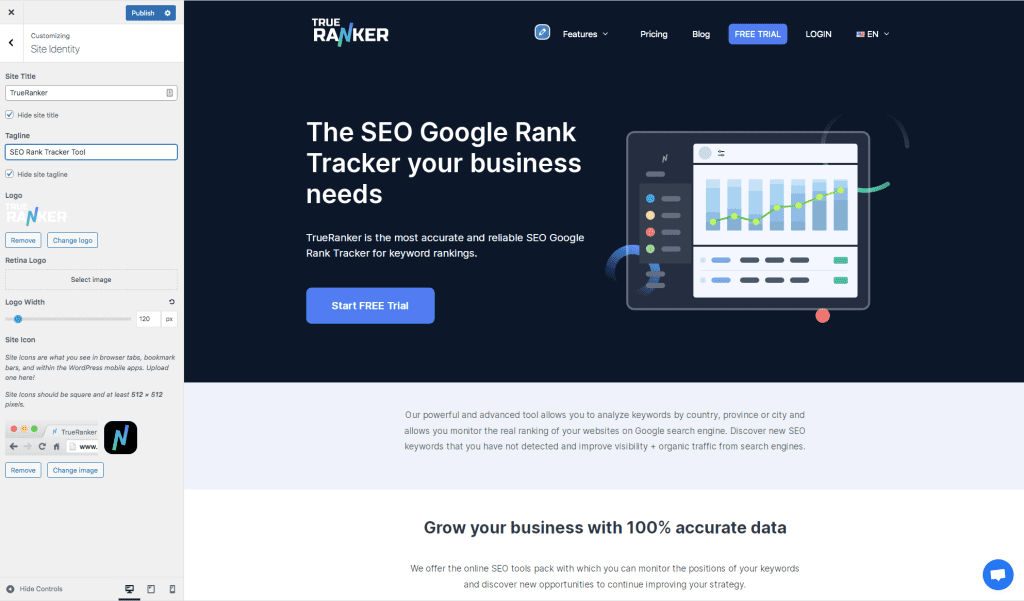
Content management systems such as WordPress are ideal platforms to create your website in a professional, fast and simple way. Implementing the favicon in this CMS is very simple following a series of steps:
- Go to the WordPress administration panel.
- Select the Customize option from the Appearance menu.
- Choose Site Identity to access the options needed to upload the favicon image.
- In the Site Icon section click on Select image to access the .ico or another image format to assign the favicon to your WordPress site.

Once these steps have been completed, you can check on the web whether the favicon is displayed in tabs, history and bookmarks in the web browser.
Does the favicon influence the SEO of a website?
Search engine optimization is a very important part of getting your website, blog or eCommerce to achieve maximum visibility, attracting users interested in what it offers.
Despite being a small and basic element, the favicon has a great utility for SEO. Let’s see how this is possible, even though it is not one of the positioning criteria set by Google:
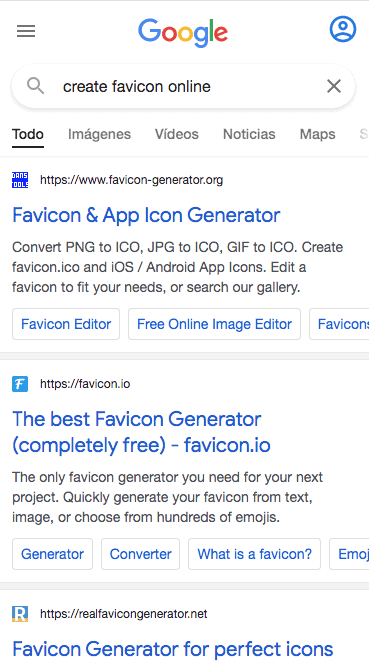
Mobile search results
When a user performs a mobile search, the favicon of the different sites is displayed to the left of the title or link of the listed websites. This has great importance when it comes to getting more visits because the favicon will serve to identify the site and attract the attention of a greater number of users.
In addition, cell phones have become the devices that are commonly used by most users to surf the web so the use of a good favicon is even more important for SEO.

Differentiation
The favicon is a key element for a user to identify a website from the rest in his browser, either in the history, in the list of favorites or in the multiple windows he has open.
Using a favicon will get many visits from users who easily identify the site in these elements of the browser, increasing web traffic and time spent on the site.
Web Usability
Web usability is the ease with which your website makes it easy for users to access its content and functionalities with the best user experience. Websites that present good usability will have easier to reach better positions in the search pages or SERPs of Google.
The favicon is a small element that helps to improve the usability of your website so it will have a positive impact on it and on Google rankings.
Confianza de los usuarios
El favicon es un elemento que proyecta un mayor nivel de profesionalidad de un sitio web. Los usuarios confiarán más en una web que presente un favicon personalizado que no en aquellas que no lo muestren o utilicen uno genérico (como el favicon por defecto de las páginas web creadas con WordPress).
User confidence
With the use of a favicon your website will get many users to return to the site by easily identifying it in their search history or in the favorites list of their web browser.
It is a key element to remind users of the existence of the website so that they can identify it and access it in a simple and immediate way.
Tips to create a good favicon for your website
Here are some tips to help you create the best favicon for your site and get the best results in terms of visibility.
- Simplicity. A favicon should be a simple image because there are not many pixels available and creating too many details can give an unattractive result.
- Adapt the logo. Many websites and companies resort to adapting their logo to create a favicon that is in line with their brand image.
- Avoid text. Since the logo uses such a small image format, including text is not a good idea for visibility reasons.
With all the information we have offered you will already have knowledge of what a favicon is and what is its importance for SEO. This small image of 16×16 is a key element to identify your website and enjoy many benefits so you should not neglect its design and implement it to differentiate your site in the users’ web browser, as well as in mobile searches on Google.
Favicons do not have a direct impact on web rankings, but they are elements that indirectly and efficiently help SEO, increasing the number of visits to the website and the time spent by users.

