Cuando diseñas tu página web es necesario utilizar distintos elementos que permitan elevar el nivel del sitio, ofreciendo a los usuarios una imagen profesional y un entorno donde puedan navegar de manera cómoda e intuitiva.
El favicon es uno de esos elementos que suelen pasar desapercibidos para muchos diseñadores y desarrolladores web, pero que tiene una gran utilidad a la hora de mejorar una página web o tienda online.
Si tu sitio no cuenta con un favicon estarás perdiendo una buena oportunidad de diferenciarlo y de proyectar una mejor imagen del mismo.
Contents
Toggle¿Qué es un favicon?
Favicon es un término que se compone de dos palabras, “favorito” e “icono”, y hace referencia a un pequeño icono que utilizan los navegadores web en las pestañas y otros elementos para representar el sitio web. Es decir, un favicon es una pequeña representación visual o logo de la web que sirve para destacarla en distintas partes de un navegador, facilitando que los usuarios puedan encontrarla.

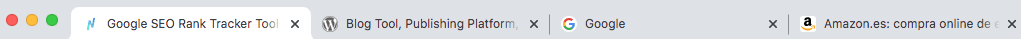
Es habitual que los usuarios abran una gran cantidad de pestañas con distintos sitios web cuando navegan por internet. Identificar los distintos sitios abiertos en esas pestañas es mucho más sencillo gracias a los favicon.
Si tu sitio web no tiene un favicon puede perderse en todas esas webs abiertas, haciendo que el usuario no pueda diferenciarlo del resto de opciones que tiene abiertas.
Formato de un favicon
El favicon es una pequeña imagen que debe crearse en formato .ico para poder añadirla de forma eficiente a una web y que los navegadores web puedan reconocerla y utilizarla. A pesar de que el .ico es el formato principal para crear un favicon, hoy en día los navegadores web también aceptan otros tipos de formatos, como por ejemplo, .png, .gif, svg o .jpg.
- Formato ICO. Este formato tipo icono de Microsoft es el original para implementar un favicon en una web. La gran ventaja es que es soportado por todos los navegadores web del mercado.
- Formato PNG. Es uno de los formatos más utilizados para favicons pues permite crear imágenes de gran calidad, tamaño pequeño y que admite transparencias.
- Formato SVG. Cada vez son más los navegadores compatibles con este tipo de imágenes ligeras que aportan un alto nivel de calidad. Muchos desarrolladores y diseñadores web apuestan por este formato para acelerar el tiempo de carga de sus sitios web.
Medidas de un favicon
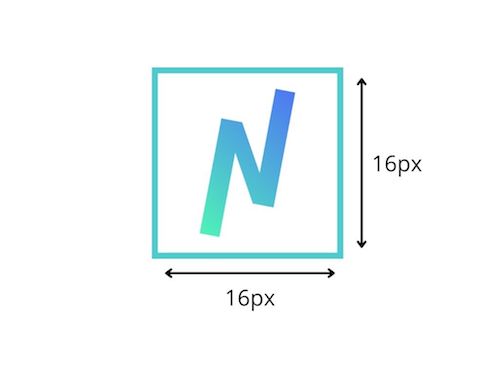
Las medidas ideales de un favicon para que se puedan mostrar de forma perfecta en el navegador son 16×16 píxeles, aunque también se puede utilizar un formato un poco más grande de 32×32.

Dónde se muestra un favicon
El favicon se muestra en distintas partes de navegadores web como Google Chrome, Mozilla Firefox, Operan, Microsoft Edge o Safari.
- Favicon en las pestañas del navegador. Se muestra el icono antes del nombre de tu web.
- Favicon en la barra de favoritos. También se muestra junto al nombre, en la barra de favoritos.
- Favicon en el historial. Al igual que en la barra de favoritos, también se muestra en el historial de sitios visitados del navegador.
Herramientas online para crear un favicon
Crear un favicon es un proceso muy sencillo que se puede realizar utilizando un editor gráfico tradicional como PhotoShop o GIMP, o recurriendo a plataformas para crear favicon online como las siguientes:
- Favic-o-matic. Herramienta muy interesante para convertir una imagen en un archivo que cumple las características de un favicon.
- Favicon.io. Una herramienta intuitiva que permite crear archivos .ico de 16×16 desde imágenes .png, emoticonos o textos.
- Real Favicon Generator. Otra herramienta gratuita muy interesante, que, además permite verificar cuál es el favicon actual de tu página.
Cómo insertar el favicon en tu web
A la hora de insertar un favicon en tu web puedes optar por dos opciones. Bien utilizando código HTML, o a través de las opciones del CMS, como por ejemplo, WordPress.
Insertar favicon con código HTML
En la cabecera o header de la web se debe añadir un código HTML para poder mostrar el favicon en los navegadores.
<link rel=»icon» type=»image/ico» href=»/favicon.ico»/>.
El parámetro link rel=”icon” es el que indica que se trata del icono o favicon de la web, y a continuación se añade la información de referencia donde se encuentra alojado el favicon, bien en formato .ico y otro de los formato de imágenes aceptados por los navegadores web.
Insertar favicon en WordPress
Los gestores de contenido como WordPress son plataformas ideales para crear tu web de manera profesional, rápida y sencilla. Implementar el favicon en este CMS es muy sencillo siguiendo una serie de pasos:
- Ir al panel de administración de WordPress.
- Seleccionar la opción Personalizar dentro del menú Apariencia.
- Elegir Identidad del Sitio para poder acceder a las opciones necesarias para subir la imagen del favicon.
- En la sección Icono del sitio hacer clic en Seleccionar imagen para acceder a la imagen .ico o de otro formato para asignar el favicon a tu sitio WordPress.
![]()
Una vez finalizados estos pasos ya se puede comprobar en la web si se muestra el favicon en pestañas, historial y favoritos en el navegador web.
¿Influye el favicon en el SEO de una web?
La optimización para motores de búsqueda es una parte muy importante para conseguir que tu página web, blog o eCommerce pueda alcanzar la máxima visibilidad, atrayendo a usuarios interesados en lo que ofrece.
A pesar de ser un elemento pequeño y básico, el favicon tiene una gran utilidad para el SEO. Veamos cómo es esto posible, a pesar de no ser uno de los criterios de posicionamiento marcados por Google:
Resultados de búsqueda móvil
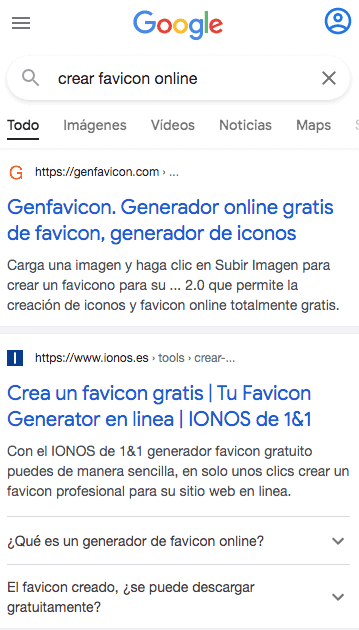
Cuando un usuario realiza una búsqueda móvil se muestra el favicon de los distintos sitios a la izquierda del título o link de los sitios web listados. Esto tiene una gran importancia a la hora de conseguir más visitas pues el favicon servirá para identificar el sitio y para atraer la atención de una mayor cantidad de usuarios.
Además, los teléfonos móviles se han convertido en los dispositivos que se utilizan de forma habitual por parte de la mayoría de usuarios para navegar por la red por lo que el uso de un buen favicon es aún más importante para el SEO.

Diferenciación
El favicon es un elemento clave para que un usuario identifique una web del resto en su navegador, bien en el historial, en el listado de favoritos o en las múltiples ventanas que tiene abiertas.
Utilizando un favicon se conseguirá muchas visitas de usuarios que identifican fácilmente el sitio en estos elementos del navegador, incrementando el tráfico web y el tiempo de permanencia en el sitio.
Usabilidad web
La usabilidad web es la facilidad que ofrece tu sitio web a la hora de que los usuarios accedan a su contenido y funcionalidades con la mejor experiencia de usuario. Las webs que presenten una buena usabilidad tendrán más sencillo alcanzar mejores posiciones en las páginas de búsqueda o SERPs de Google.
El favicon es un pequeño elemento que ayuda a mejorar la usabilidad de tu web por lo que tendrá un impacto positivo en ella y en posicionamiento en Google.
Confianza de los usuarios
El favicon es un elemento que proyecta un mayor nivel de profesionalidad de un sitio web. Los usuarios confiarán más en una web que presente un favicon personalizado que no en aquellas que no lo muestren o utilicen uno genérico (como el favicon por defecto de las páginas web creadas con WordPress).
Fidelidad de los usuarios
Con el uso de un favicon tu web conseguirá que muchos usuarios regresen de nuevo al sitio al identificarlo fácilmente en su historial de búsqueda o en la lista de favoritos de su navegador web.
Se trata de un elemento clave para recordar a los usuarios la existencia de la web y que puedan identificarla y acceder a ella de manera simple e inmediata.
Consejos para crear un buen favicon para tu web
A continuación, te mostramos una serie de sugerencias para que puedas crear el mejor favicon para tu sitio y así obtener los mejores resultados en cuanto a visibilidad.
- Simplicidad. Un favicon debe ser una imagen simple pues no hay muchos pixels disponibles y crear muchos detalles puede dar un resultado poco atractivo.
- Adaptar el logo. Muchas web y empresas recurren a adaptar su logo para crear un favicon que esté en línea con su imagen de marca.
- Evitar el texto. Al tratarse de un logo que utiliza un formato de imagen tan pequeño, incluir texto no es una buena idea por cuestiones de visibilidad.
Con toda la información que hemos ofrecido ya tendrás conocimiento de qué es un favicon y cuál es su importancia para el SEO. Esta pequeña imagen de 16×16 es un elemento clave para identificar tu web y disfrutar de muchos beneficios por lo que no debes descuidar su diseño e implementarla para diferenciar tu sitio en el navegador web de los usuarios, además de en las búsquedas móviles que realicen en Google.
Los favicons no tienen un impacto directo en el posicionamiento web, pero si son elementos que ayudan de forma indirecta y eficiente al SEO, consiguiendo aumentar las visitas de la web y el tiempo de permanencia de los usuarios.

