There are many elements and factors that must be considered to optimize a website for search engines like Google so that it can appear in the top positions of its ranking. The quality of the content is very important for SEO as it has a direct impact on the user experience, so designing a good content marketing strategy is key to achieving a good ranking.
HTML headings are essential to building higher quality texts, with a defined hierarchy and organization to facilitate reading and understanding by users, and in turn, help Google bots to analyze and index the page correctly.
Contents
ToggleWhat are HTML headings?
HTML headings (heading tags) are used to establish a hierarchy within a text, dividing it into different levels that are related. These HTML tags allow you to organize the content of a website using tags starting from <h1>, going down the hierarchy sequentially: h1, h2, h3, h4, h5 and h6.
These HTML headings are a very useful tool for SEO because they allow giving a structure to the content to indicate to Google and other search engines what is the subject of the content. Thanks to these headings, Google can know which are the most important topics covered in the content and thus position it correctly in its ranking.
How to implement HTML heading tags
It is important to remember that headings are HTML tags that are implemented by code on a website. In the content of a website, these tags will mark which text is the title, main heading, secondary heading, etc.
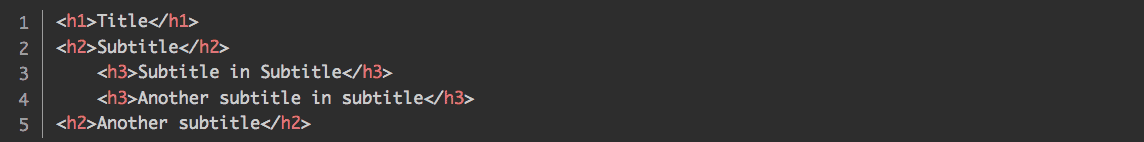
The best way to understand how HTML headers work and their hierarchy are with an example:

Why do you need to use HTML headings on your website?
Using HTML headers in your website, blog or eCommerce content should be a priority for many reasons:
1. Write keywords
Including keywords in the headings makes it easier for users to understand the text, and it is much easier to access the information they need.
Including the main keyword and variations of it in the different headings will also make it easier for Google’s bots to index the page properly, by understanding its subject matter and what words it is trying to rank for.
2. Build a logical hierarchy that Google likes.
Well-organized content with a logical hierarchy offers a better user experience. For this reason, Google rewards those sites that organize their content well using HTML headings with better positions in their results pages or SERPs.
When a user accesses the content of a page or blog and finds a text with a good hierarchy, optimally organized with headings and subheadings, not only reads and understands it better but also gets a better impression of the website, related to professionalism and seriousness.
To appear in Google’s featured snippets, one of the key points is to have a good structure with HTML header tags.
3. Improve the user experience
Google has as one of its main positioning criteria the user experience (it has even released new metrics based on this experience, the core web vitals). Headings are an ideal tool to correctly structure the text and make it more readable and understandable to users.
It is not the same to access content that is displayed in a hierarchical way as accessing a text where all the information is displayed in a continuous and unordered way. A better user experience is achieved when HTML headings are properly implemented in a text.
HTML headings also help users to resume their reading, right where they left off, helping them to revisit the page and stay longer.
HTML headings to improve SEO
Among the many SEO techniques that can be used to optimize a site for positioning in Google, headings are key elements. On a website, online store or blog, the content is a very important part, of which users go in search of information. Optimizing this content with a good hierarchy using HTML heading tags will improve SEO.
Let’s see what the different HTML header tags are for and how they are used:
1. Label <h1>
The <h1> tag is known as the title tag. All the text inside this tag will be the title of the content. It is probably the most important heading since it is the first one read by both users and Googlebots.
It is usual to include in the <h1> of a page a phrase that summarizes what the content is going to be about, containing the main keyword. For example, in this article, the <h1> tag is “HTML headings guide for SEO”, which summarizes perfectly what we are dealing with, including the main keyword “HTML headings”.
As you can deduce, the HTML heading <h1> is unique, since an article or text should only have a single title.
2. How to use tags from <h2> to <h6>.
Inside a title tag is the rest of the HTML heading tags, up to the h6 tag.
- <h2> Tag. This is known as the subheading tag and is where the text will be divided into the different topics or points to be addressed. Within an h1, there can be as many h2 as needed to give shape and meaning to the text. It is advisable to use keywords associated with the main one in these headings to enhance SEO.
- <h3> Tag. From the h2 onwards, the headings destined to “finetune” the structure of the content begin. The h3 is a tag that must be included within an h2, and it can include the necessary ones.
- <h4>, <h5>, <h6> Tags. From the h3 tag onwards, content can become complex to follow if tags are still being used. For this reason, h4, h5, and h6 tags are only used in really long texts, where there is a real justification to help structure, access and understand the content.
Optimize SEO by leveraging headers
Below, we offer a series of recommendations to get the most out of HTML headers so that you can obtain better positions in Google SERPs.
1. Use only one <h1>.
It is important to remember that a page should only include a single title heading or h1. If more than one title is added, the user will not understand the structure of the text and the Google bots will not have a clear idea of how the text is organized and hierarchized (because they expect only one h1 heading).
2. Maintain the hierarchy of the heading and do not skip levels.
As we saw in the example we showed at the beginning, HTML headings follow a defined hierarchy that must always be respected since not doing so would be a problem for bots to understand their structure.
For example, h3 must always be inside an h2, and h4 must always belong to a specific h3. The purpose of HTML headers is to create an easily identifiable content architecture.
3. Optimize HTML headings for featured snippets
Google featured snippets are data that Google displays in a highlighted way in the first positions of the SERPs, with the aim of providing the user with specific and relevant information about their search intent.
HTML headings are essential tools to get Google to show the content of a website as featured snippets. That is why it is common to use in the h1 and h2 of a text, questions style format and that Google usually shows prominently answers to questions asked by users in their search engine.
Appearing as a featured snippet gets the visibility of a site to increase significantly, without having to make a large investment in SEM campaigns (pay per click or pay per impressions campaigns).
4. Use keywords in a natural way
Keywords no longer rank as they did in the past, being now an element directly related to the user experience (keyword stuffing or keyword saturation is no longer effective, and Google can even penalize this type of technique).
Keywords should help the user and Google to better understand the content, so it is essential to include them naturally in the HTML headings.
A common SEO technique with keywords and SEO headers is to look for variations of the main keyword to form a long-tail keyword, and thus position this long-tail keyword in less time and with less effort.
HTML headings are a very important aspect to take care of and optimize in your web or blog content. Defining the different levels within a text makes users understand your content better and enjoy a better experience.
For Google bots and other web search engines, HTML headers serve as guides to understanding the content, and as elements to select highlighted snippets to display on their results pages.
