Son muchos los elementos y factores que deben considerarse para optimizar una web para motores de búsqueda como Google, y que pueda aparecer en las primeras posiciones de su ranking. La calidad del contenido es muy importante para el SEO ya que tiene un impacto directo en la experiencia de usuario, por lo que diseñar una buena estrategia de marketing de contenidos es clave para conseguir un buen posicionamiento.
Los encabezados HTML son fundamentales para poder construir textos de mayor calidad, con una jerarquía y organización definida que facilite la lectura y comprensión por parte de los usuarios, y que a su vez, ayude a los bots de Google a analizar e indexar de forma correcta la página.
Contents
Toggle¿Qué son los encabezados HTML?
Los encabezados HTML (heading tags) se utilizan para establecer una jerarquía dentro de un texto, dividiéndolo en distintos niveles que se encuentran relacionados. Estas etiquetas HTML permiten organizar el contenido de una web utilizando para ello etiquetas a partir del <h1>, bajando en la jerarquía de forma secuencial: h1, h2, h3, h4, h5 y h6.
Estos encabezados HTML son una herramienta muy útil para el SEO pues permiten darle una estructura al contenido para indicarle a Google y otros buscadores cuál es la temática del mismo. Gracias a estos encabezados, Google puede conocer cuáles son los temas más importantes que se tratan en el contenido y así posicionarlo de forma correcta en su ranking.
Cómo implementar las etiquetas HTML de encabezado
Es importante recordar, que los encabezados son etiquetas HTML que se implementan mediante código en un sitio web. En el contenido de una web, estas etiquetas marcarán qué texto es el título, encabezado principal, secundario, etc.
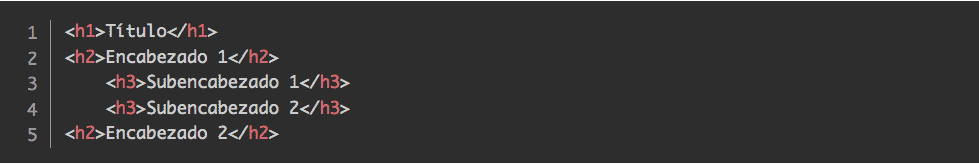
La mejor forma de entender como es el funcionamiento y jerarquía de los encabezados HTML es con un ejemplo:

¿Por qué necesitas usar encabezados HTML en tu sitio web?
Utilizar los encabezados HTML en el contenido de tu página web, blog o eCommerce debe ser una prioridad por muchos motivos:
1. Escribe palabras clave
Incluyendo las palabras clave en los encabezados se facilita a los usuarios la comprensión del texto, y es mucho más sencillo acceder a la información que necesitan.
Incluir la keyword principal y variaciones de la misma en los distintos encabezados también facilitará que los bots de Google puedan indexar de forma adecuada la página, al entender cuál es su temática y por qué palabras busca posicionarse.
2. Construye una jerarquía lógica que le guste a Google
Un contenido bien organizado y con una jerarquía lógica ofrece una mejor experiencia de usuario. Por este motivo, Google premia a aquellos sitios que organizan bien su contenido mediante encabezados HTML con mejores posiciones en sus páginas de resultados o SERPs.
Cuando un usuario accede al contenido de una página o un blog y se encuentra ante un texto con una buena jerarquía, organizado de forma óptima con encabezados y subencabezados, no solo lo lee y comprende mejor, sino que se lleva una mejor impresión del sitio web, relacionada con la profesionalidad y seriedad.
Para aparecer en los featured snippets o fragmentos destacados de Google, uno de los puntos clave es contar con una buena estructura con etiquetas de encabezado HTML.
3. Mejora la experiencia de usuario
Google tiene como uno de sus principales criterios de posicionamiento la experiencia de usuario (incluso ha sacado nuevas métricas basadas en esta experiencia, las core web vitals). Los encabezados son una herramienta ideal para poder estructurar correctamente el texto y hacerlo más legible y comprensible a los usuarios.
No es lo mismo acceder a contenido que se muestre de forma jerárquica, que hacerlo a un texto donde toda la información se muestra de forma continuada y sin orden. El usuario disfruta de una mejor experiencia cuando se implementan los encabezados HTML de forma adecuada en un texto.
Los encabezados HTML también ayudan a los usuarios a reanudar su lectura, justo en el punto que la habían dejado, ayudando a que vuelvan a visitar la página y permanezcan más tiempo en la misma.
Encabezados HTML para mejorar el SEO
Dentro de las múltiples técnicas SEO que se pueden utilizar para optimizar un sitio para posicionar en Google, los encabezados son elementos claves. En una página web, tienda online o blog, el contenido es una parte muy importante, a la que acuden los usuarios en busca de información. Optimizar este contenido con una buena jerarquía utilizando etiquetas HTML de encabezados permitirá mejorar el posicionamiento web.
Veamos para qué sirven y cómo se utilizan las distintas etiquetas de encabezados HTML:
1. Etiqueta <h1>
La etiqueta <h1> es conocida como la etiqueta de títulos. Todo el texto que se encuentre dentro de esta etiqueta será el título del contenido. Probablemente es el encabezado más importante ya que es el primero que leen, tanto los usuarios, como los Googlebots.
Lo habitual es incluir en el <h1> de una página una frase que resuma de qué va a tratar el contenido, conteniendo la palabra clave principal. Por ejemplo, en este artículo, la etiqueta <h1> es “Guía de encabezados HTML para el SEO”, que resume de forma perfecta sobre lo que estamos abordando, incluyendo la palabra clave principal “encabezados HTML”.
Cómo se puede deducir, el encabezado HTML <h1> es único, pues un artículo o texto solo debe disponer de un único título.
2. Cómo usar las etiquetas del <h2> al <h6>
Dentro de una etiqueta de título se encuentran el resto de etiquetas HTML de encabezado, hasta llegar a la etiqueta h6.
- Etiqueta <h2>. Se le conoce como etiqueta de subencabezado y es donde se dividirá el texto en los distintos temas o puntos a abordar. Dentro de un h1, pueden haber todos los h2 que se necesiten para dar forma y sentido al texto. Es recomendable utilizar palabras clave asociada a la principal en estos encabezados para potenciar el SEO.
- Etiqueta <h3>. A partir del h2 comienzan los encabezados destinados a “hilar más fino” en la estructura del contenido. El h3 es una etiqueta que debe incluirse dentro de un h2, pudiendo incluir los necesarios.
- Etiqueta <h4>, <h5>, <h6>. A partir de la etiqueta h3 el contenido puede volverse complejo de seguir si se siguen utilizando etiquetas. Por este motivo, las etiquetas h4, h5, y h6 solo se utilizan en textos realmente largos, donde exista una justificación real para ayudar a estructurar, acceder y comprender el contenido.
Optimizar el SEO aprovechando los encabezados
A continuación, ofrecemos una serie de recomendaciones para poder sacar el máximo partido de los encabezados HTML y que puedas obtener mejores posiciones en las SERPs de Google.
1. Utiliza sólo un <h1>
Es importante recordar que en una página solo debe incluirse un solo encabezado de título o h1. Si se añadiese más de un título, el usuario no entendería bien la estructura del texto y los bots de Google tampoco tendrían una idea concreta de cómo se organiza y jerarquiza el texto (pues esperan un único encabezado h1).
2. Mantén la jerarquía del encabezado y no te saltes los niveles
Como vimos en el ejemplo que mostramos al comienzo, los encabezados HTML siguen una jerarquía definida que siempre debe respetarse, pues no hacerlo, supondría un problema para que los bots pudiesen entender su estructura.
Por ejemplo, los h3 siempre deben estar dentro de un h2, así como los h4 siempre deben pertenecer a un h3 concreto. El objetivo de los encabezados HTML es crear una arquitectura del contenido fácilmente identificable.
3. Optimiza los encabezados HTML para los featured snippets
Los fragmentos destacados de Google son datos que muestra Google de forma resaltada en las primeras posiciones de las SERPs, con el objetivo de ofrecer al usuario información concreta y relevante sobre su intención de búsqueda.
Los encabezados HTML son herramientas esenciales para conseguir que Google muestre el contenido de una web como featured snippets. Por eso es habitual utilizar en los h1 y h2 de un texto, formato estilo preguntas y que Google suele mostrar de forma destacada respuestas a preguntas que realizan los usuarios en su buscador.
Aparecer como fragmento destacado consigue que la visibilidad de un sitio se incremente de forma notable, sin tener que realizar una gran inversión en campañas SEM (campañas de pago por clic o por impresiones).
4. Utiliza en ellos palabras clave de forma natural
Las palabras clave ya no posicionan como lo hacían en el pasado, siendo ahora un elemento directamente relacionado con la experiencia de usuario (el key stuffing o saturación de palabras clave ya no es efectivo, e incluso Google puede llegar a penalizar este tipo de técnicas).
Las palabras clave deben ayudar al usuario y a Google a comprender mejor el contenido por lo que es fundamental incluirlas de forma natural en los encabezados HTML.
Una técnica SEO habitual con las palabras clave y los encabezados SEO es buscar variaciones de la keyword principal para formar una palabra larga de cola larga, y conseguir así, posicionar esta long tail keyword en menos tiempo y con menos esfuerzo.
Los encabezados HTML son un aspecto muy importante que debes cuidar y optimizar en el contenido de tu web o blog. Definir los distintos niveles dentro de un texto hace que los usuarios entiendan mejor su contenido y disfruten de una mejor experiencia.
Para los bots de Google y otros buscadores web, los encabezados HTML les sirven como guías para entender el contenido, y como elementos para poder seleccionar fragmentos destacados que mostrar en sus páginas de resultados.

